


|

|
|
Таблицу сообщений на Мисте можно сделать адаптивной | ☑ | ||
|---|---|---|---|---|
|
0
Рамиль Маугли
03.07.25
✎
11:52
|
Пишу в общую ветку потому что хочу чтобы люди знали про этот метод сделать таблицу по настоящему адаптивной.
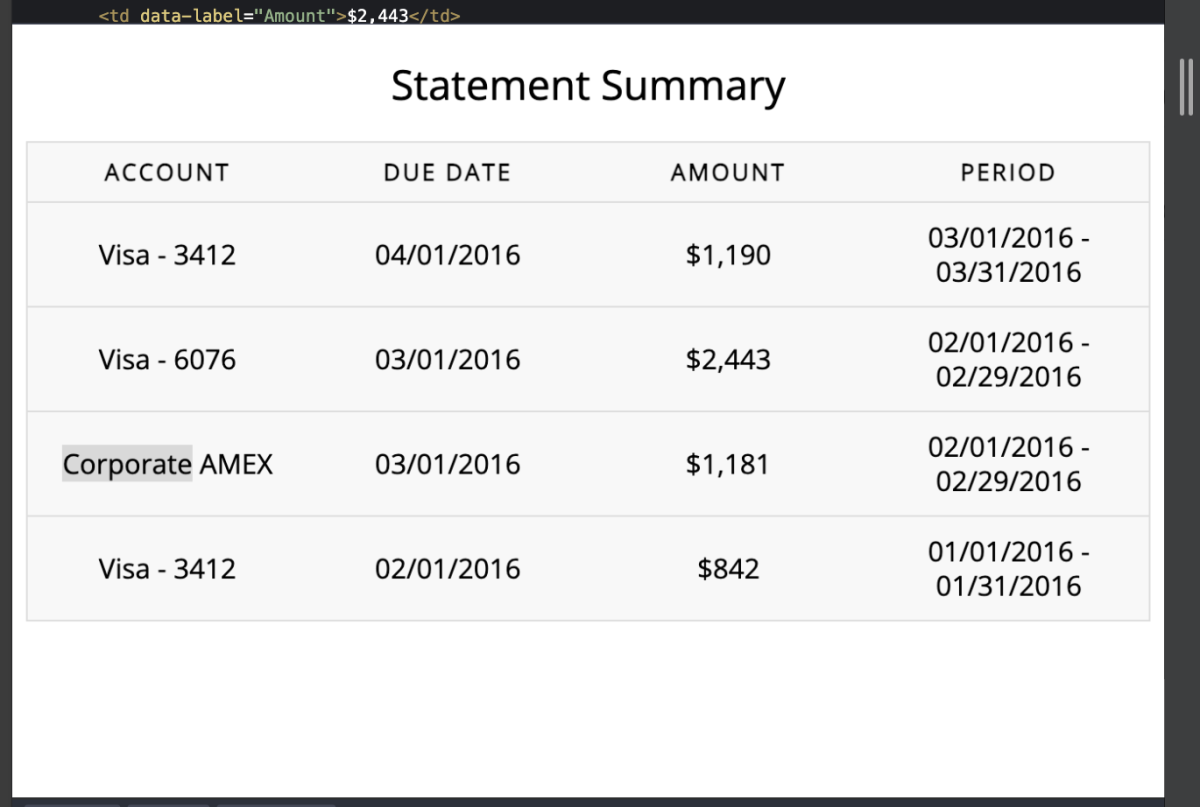
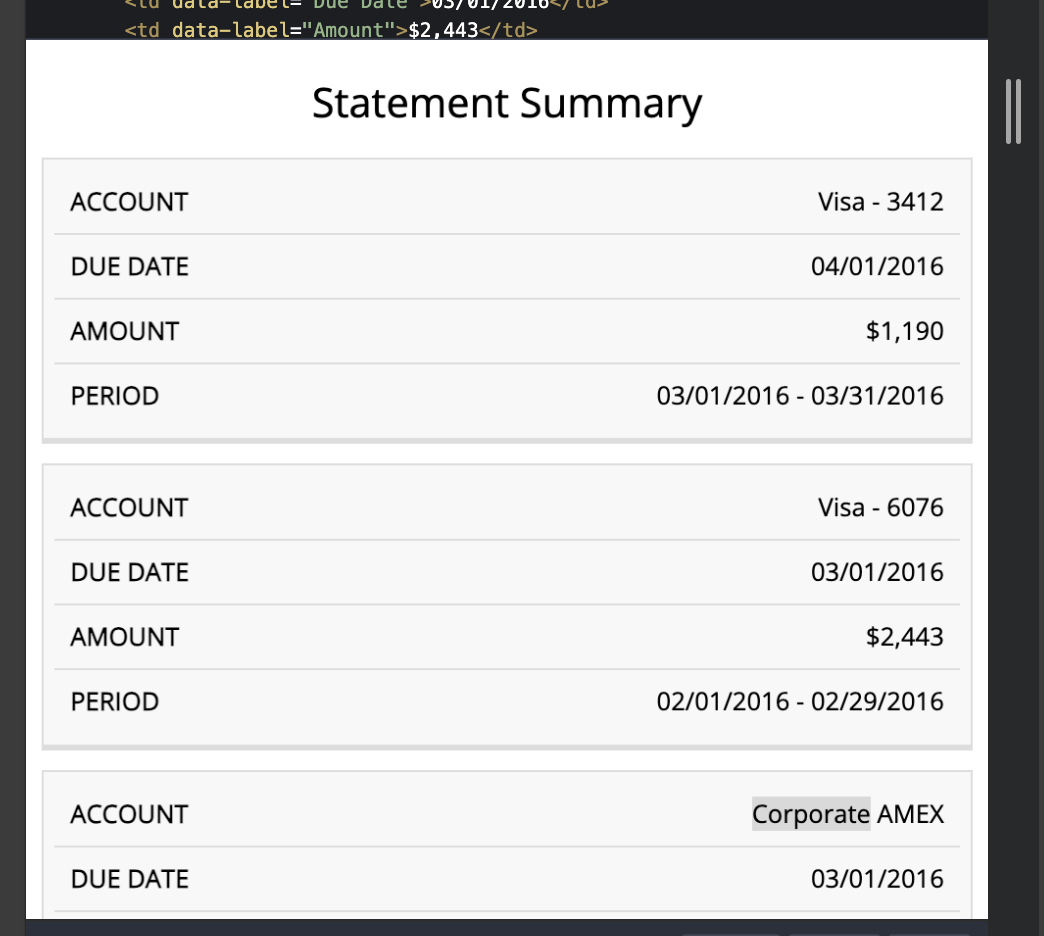
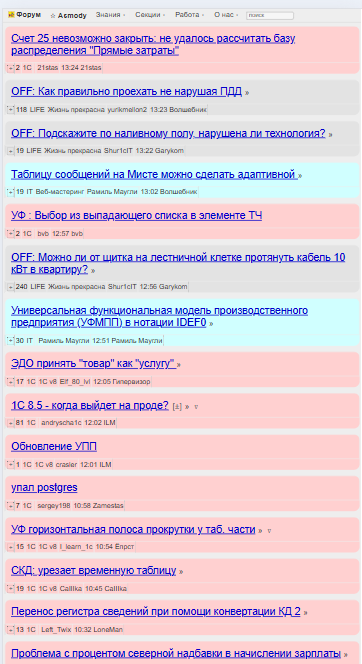
Сегодня решил посмотреть размер шрифта на мисте и с удивлением обнаружил что, во-первых миста сделана на таблицах, и во-вторых миста не адаптивна. Мне пофигу на таблицы, но уж адаптивность считаю нужной. Прилагаю ссылку где показан способ как сделать таблицу адаптивной. https://codepen.io/AllThingsSmitty/pen/MyqmdM До  После  |
|||
|
1
formista2000
03.07.25
✎
11:51
|
ещё flex-вёрстку можно зафигачить
|
|||
|
2
Волшебник
03.07.25
✎
11:57
|
(0) Ваш звонок очень важен для нас.
|
|||
|
3
ILM
гуру
03.07.25
✎
11:59
|
Волшебник, ни слушай никого. Дизайн Мисты безупречен, как и у пачки соды.
|
|||
|
4
Волшебник
03.07.25
✎
11:59
|
Вот я не понимаю, что плохого в таблицах?
На главной странице список тем в виде таблицы из N колонок, значит в вёрстке должен быть <TABLE> На странице ветки список сообщений в виде таблицы из 3 колонок, значит в вёрстке должен быть <TABLE> Откуда эта фобия HTML-таблиц? |
|||
|
5
Рамиль Маугли
03.07.25
✎
12:01
|
(2)
 |
|||
|
6
Рамиль Маугли
03.07.25
✎
12:02
|
(4) Я сказал что таблицы это плохо? Нет. Адаптивность было бы неплохо допилить и все.
|
|||
|
7
Garykom
гуру
03.07.25
✎
12:14
|
Таблицы в отличие от блоков плохо в узкий вариант перестраиваются
Когда например левую или правую панельку надо вверх или вниз перенести целиком на мелких экранчиках (но с прокруткой) Или скрывать и показывать независимо от прочего по кнопочке |
|||
|
8
Волшебник
03.07.25
✎
12:23
|
CSS-скрипт для мобильного дизайна:@media (orientation: portrait) {
body {
font-family: 'Noto Sans', sans-serif;
max-width: 100vw;
color: #212121;
}
img {
max-width: 100vw;
}
.hide_mobile {
display: none !important;
}
#nav .knowledge,
#nav .sections,
#nav .job,
#nav .about {
display: none;
}
#quick-search-form {
display: none;
}
#top-banners {
display: none;
}
#topicsList .plus {width: 30px; }
#topicsList .replies {width: 50px; }
#topicsList .topic {width: 100%; font-weight: bold; }
#topicsList .arena { display:none; }
#topicsList .section { display:none; }
#topicsList .author { display:none; }
#topicsList .updated { display:none; }
.topicTable col.left {
width: 170px;
}
}
|
|||
|
9
Fish
гуру
03.07.25
✎
12:29
|
(6) Сделай свой форум и допили. А мы поглядим, сколько человек на него придут.
|
|||
|
10
Рамиль Маугли
03.07.25
✎
12:39
|
(9) Очень умное замечание. Надо бы не забыть.
|
|||
|
11
Fish
гуру
03.07.25
✎
12:40
|
(10) Можешь записать, и повесить в рамочку, чтобы висела перед глазами.
|
|||
|
12
Dzenn
гуру
03.07.25
✎
12:46
|
хз, я не помню, чтобы на мисту с мобильного заходил. Предполагаю, заход с мобильного — это процента 3 посетителей мисты. Стоит ли ради 3% посетителей перепиливать базовый код сайта?
|
|||
|
13
Dzenn
гуру
03.07.25
✎
12:48
|
Хотя... можно кстати ещё и шортсы прикрутить, сейчас это модно, стильно и молодёжно. И можно свайпать, что тоже немаловажно :-)
|
|||
|
14
Dzenn
гуру
03.07.25
✎
12:49
|
прикиньте — шортсы на мисте! Это взорвёт рынок медиаконтента!
|
|||
|
15
Рамиль Маугли
03.07.25
✎
12:52
|
(14) И Миста выйдет на IPO
|
|||
|
16
Волшебник
03.07.25
✎
12:54
|
(13) У нас сейчас в тренде вайб-кодинг через нейронки
|
|||
|
17
Волшебник
03.07.25
✎
12:56
|
(3) 💖
|
|||
|
18
Рамиль Маугли
03.07.25
✎
13:00
|
(17) Да я вообще не про дизайн. Я про отображение дизайна на мобилке.
|
|||
|
19
Волшебник
03.07.25
✎
13:02
|
(18) Скоро мобильники исчезнут. Везде будет дополненная реальность с большим экраном. С помощью 5G мы просто будем коннектиться к серверу.
|
|||
|
20
Asmody
03.07.25
✎
13:28
|
у меня всё адаптивно
 |
|||
|
21
Asmody
03.07.25
✎
13:31
|
(16) лучше вайб-постинг.
и вайб-ответинг. и вообще, пусть на мисте только нейронки общаются и пишут что хотят. А то вон уже 1С на форуме про 1С запрещает использовать буквы 1С |
|||
|
22
craxx
03.07.25
✎
13:36
|
(19) Прямо в мозг будут вживлены чипы, и дозвон силой мысли.
|
|||
|
23
СвинТуз
03.07.25
✎
13:48
|
(17)
Стас не слушай умников. Норм все + народ привык. |
|||
|
24
Fish
гуру
03.07.25
✎
13:58
|
(18) У тебя, наверное какой-нибудь айфон. На нормальных мобилках всё отлично отображается.
|
|||
|
25
trad
03.07.25
✎
15:06
|
(20) тоже все устраивает
|
|||
|
26
Dzenn
гуру
03.07.25
✎
15:50
|
и, кстати, когда уже будет мобильное приложение?
|
|||
|
27
Hawk_1c
03.07.25
✎
15:51
|
(0)А что значит адаптивной?
|
|||
|
28
Волшебник
03.07.25
✎
15:56
|
(26) Уже было, не взлетело. Браузер делает всё сам.
|
|||
|
29
Волшебник
03.07.25
✎
15:58
|
||||
|
30
Dzenn
гуру
03.07.25
✎
19:24
|
(28) ты серьёзно?) я шутил
|
|||
|
31
Волшебник
03.07.25
✎
20:08
|
(30) Хм... Может и ТС пошутил?
Как выяснилось из (20) и (25), миста замечательно адаптируется к просмотру в одну колонку. Просто надо настроить себе личные скрипты. Кстати, вот их скрипты: CSS-скрипт Asmody https://forum.mista.ru/users/users_css/850.css CSS-скрипт trad https://forum.mista.ru/users/users_css/10052.css Хотя что-то они могли подшаманить JS-скриптами, тогда вот они: JS-скрипт Asmody https://forum.mista.ru/users/users_js/850.js JS-скрипт trad https://forum.mista.ru/users/users_js/10052.js Если будете вставлять куски этих скриптов в свои настройки, не забудьте поставить флаг "Применить скрипты". И помните, за результат никто ответственности не несёт! p.s. Если что-то пойдёт не так, почистите куки и перелогиньтесь. Флаг "Применить скрипты" будет сброшен.
|
|||
|
32
Волшебник
03.07.25
✎
20:26
|
Получается, Миста — супер-адаптивна! Только надо уметь её готовить
|
|||
|
33
PR
03.07.25
✎
23:16
|
(2) 👍
|
|||
|
34
PR
03.07.25
✎
23:17
|
Вот у ТС личный сайт адаптивный
Но нахрен никому не нужный Но адаптивный Но не нужный Но... |
|||
|
35
Добряк Петрович
04.07.25
✎
06:05
|
(0) Изучаешь верстку? Молодец!
|
|||
|
36
Hawk_1c
04.07.25
✎
10:17
|
(29) Спасибо. Просто откуда бы не открывал, всегда норм. Главное радует минимализм.
|
|||
|
37
yurikmellon2
04.07.25
✎
10:42
|
(31) не силён ни в CSS, ни в JS. С меня пиво (ну или лавандовый раф на миндальном молоке с щепоткой корицы) за скрипт, отображающий аватарки рядом с ником в ветке.
|
|||
|
38
Рамиль Маугли
04.07.25
✎
12:45
|
(31) А что мешает сделать сайт изначально адаптивным? Без этих танцев с бубном.
|
|||
|
39
Волшебник
04.07.25
✎
12:47
|
(38) Я не умею.
|
|||
|
40
Рамиль Маугли
04.07.25
✎
12:49
|
(39) Лапки?
|
|||
|
41
trad
04.07.25
✎
13:42
|
(38) Та адаптивность, которая показана в (0), для конкретно этого форума - отстой. Ну это мое, личное, субъективное, персональное, скромное мнение. И вот у каждого оно такое)
|
|||
|
42
Рамиль Маугли
04.07.25
✎
14:02
|
(41) Остуди тра***ние углепластик. Уже разобрались. Есть что то типа мобильной верстки, но оно должно подключаться отдельно и некоторые этой версткой пользуются.
А что касается вашего замечания - то я предложил свой метод, для того чтобы поднять тему. Я же написал в (0) |
|||
|
43
trad
04.07.25
✎
14:41
|
(42) Взаимно и я вам предлагаю не ебсти мозг
В моем ответе на ваше "А что мешает сделать сайт изначально адаптивным? Без этих танцев с бубном." я указываю на то, что вы считаете красивым мне кажется уродским |
|||
|
44
Волшебник
04.07.25
✎
18:23
|
Может какую-то фичу прикрутить на форум?
У меня появилось свободное время. |
|||
|
45
Добряк Петрович
05.07.25
✎
07:20
|
(0) Открою тебе что таблицы - это частный случай блоков. Табличная верстка - это и есть блочная верстка, с той лишь разницей, что блоки имеют интуитивные понятные названия, соответствующие их назначению. А все остальное, свойства этих блоков можно задать с помощью CSS. Можно даже сделать так, что они не будут отличаться от div или span. Это все настраивается.
|
|||
|
46
Рамиль Маугли
05.07.25
✎
14:43
|
(45) Ох. Спорить лень. Похоже что вы вообще не шарите за верстку.
|
|||
|
47
Asmody
05.07.25
✎
19:56
|
(44) Телепатбота на новый лад. С RAG'ом и LLM'ками
|
|||
|
48
Asmody
05.07.25
✎
19:58
|
(47)+ и Модербота тоже, если получилось бы, если бы мы сохранили массив удаленных сообщений
|
|||
|
49
Franchiser
05.07.25
✎
20:04
|
(20) в chrome не раскрашивает. Только в Яндекс браузере работает?
|
|||
|
50
Asmody
05.07.25
✎
20:07
|
(49) у меня даже в Firefox'е работает
|
|||
|
51
Добряк Петрович
06.07.25
✎
01:19
|
(46) Не лень, а нет аргументов, так и скажи. Переход на личности это только подтверждает. То что ты недавно занялся изучением верстки, и пока не знаешь что еще много чего не знаешь, видно по твоим сообщениям. Это распространенная ошибка новичков, когда они что-то новое недавно изучили, удивились как много нового узнали, и думают что уже профессионалы, и знают уже все. Но пройдет пару лет, и ты поймешь, что еще много чего предстоит узнать.
|
|||
|
52
Рамиль Маугли
06.07.25
✎
09:34
|
(51) По делу есть что сказать?
|
|||
|
53
Добряк Петрович
06.07.25
✎
19:14
|
(52) см (45)
|
|||
|
54
Pprog151713
07.07.25
✎
08:52
|
(0) Можно, только зачем?
|
|||
|
55
Fish
гуру
07.07.25
✎
10:41
|
(54) Человек открыл для себя что-то новое. И теперь его распирает от желания распространить это везде: и там, где нужно, и там, где не нужно.
|
| Форум | Правила | Описание | Объявления | Секции | Поиск | Книга знаний | Вики-миста |